When creating an XEO Viewer you’ll probably run into the “scrollbar issue”. Not all container components (such as panel or section) add scrollbars when the content exceeds the available space. In order for you to assure that your content is visible you need to wrap your content using the Tab component, like the following:
<xvw:tabs>
<xvw:tab label='Test'>
<!-- Your content goes here -->
</xvw:tab>
</xvw:tabs>
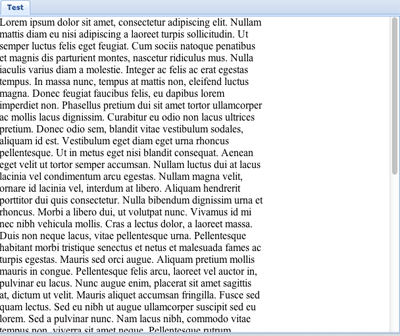
Which produces the following result:
This will make the scrollbar appear if needed. If you set a label for the tab (as in the example with the “Test” label) it will be rendered as such. If you don’t set a label for the tab it will still render the space for that empty label which is not very pretty. In order to make that go away you can use the renderTabBar property of the parent xvw:tabs component to make that tab bar disappear (but still use a tab component), like in the following listing:
<xvw:tabs renderTabBar='false'>
<xvw:tab>
<!-- Your content goes here -->
</xvw:tab>
</xvw:tabs>
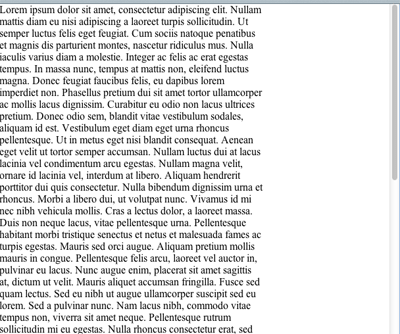
Which will produce the following result (with scrollbars as needed) :
Happy coding!